SVG Paint
Copyright 2019 Andrew R. Proper
SVG Paint is an experiment in painting with SVG shapes, in the browser. It works in mobile and desktop browsers.
It allows pulling lines of shapes along the mouse cursor, or finger on a touch screen. It also has other features.
You can try it at https://aproper.dev/svg-paint/
Screenshots

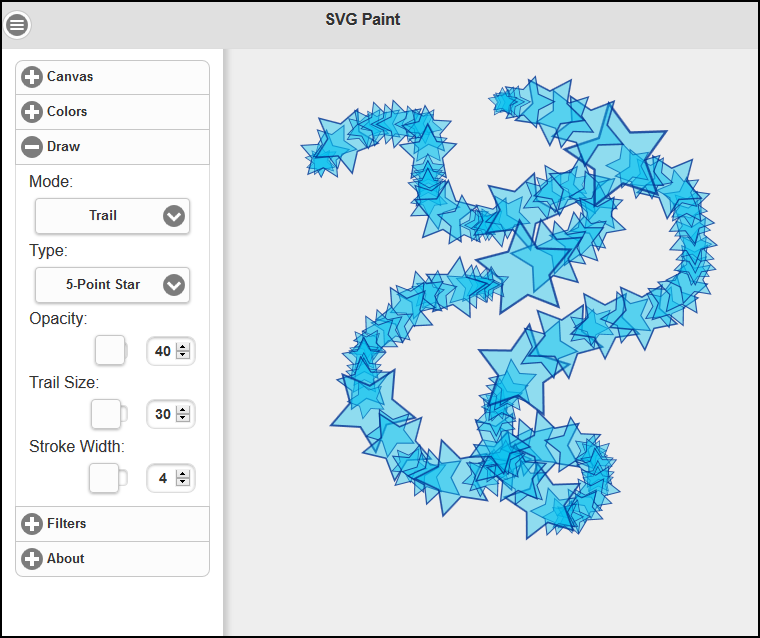
Trailing Stars.

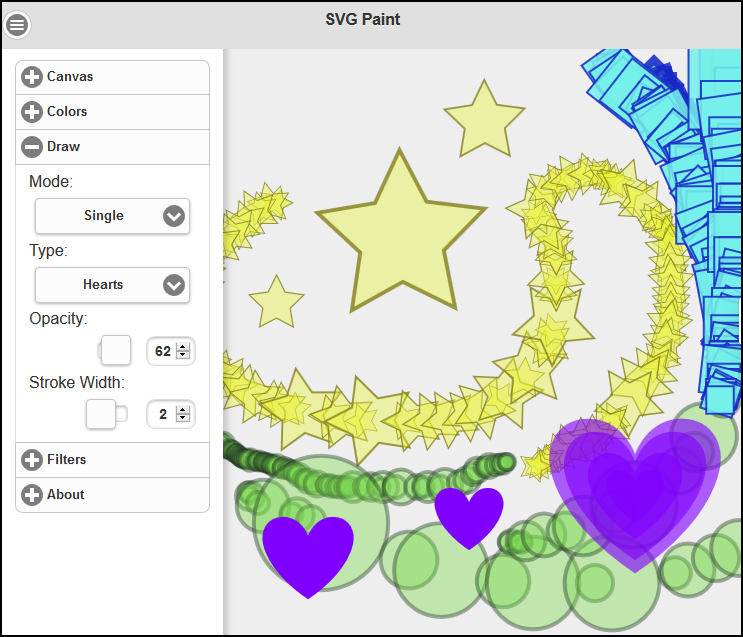
Mixed Shapes and Colours.
Features
Canvas
- Clear Canvas
Colors
- Select Fill Color
- Select Stroke Color
Draw
- Select Mode: Trail or Single
- Select Type of Shape
- Set Opacity
- Set Trail Size
- Set Stroke Width
Filters
- Set Blur
Configuration
Custom Shapes
Custom shapes can be added by creating them with Inkscape and exporting from there as simple SVG.
Each shape should be on a page 200 x 200 px.
Save under shapes/paths/*.svg, and add to config file config.json.
Implementation
SVG Paint uses the following technologies:
- HTML
- CSS
- JavaScript
- jQuery Mobile
- SVG.js
- SVG.Math.js (extension for SVG.js)
Andrew SOFTWARE
SVG Paint Web Mobile Desktop
